Free resources from the design community can add value to an ecommerce site. Here is a list of new web tools and design elements from spring 2021. There are icon libraries, gradient palettes, project boilerplates, feedback and collaboration tools, fonts, and more. All of these tools are free, though some also offer premium versions.
Free Design Tools
Feedy allows clients to share product feedback and discuss new designs. Share updates with your subscribed customers in just one click.
Haikei is a web app to generate unique SVG shapes, backgrounds, and patterns.
Uncut is a free font catalog focusing mainly on contemporary type. Contributors can submit typefaces. The site currently has 74 free fonts available for download.
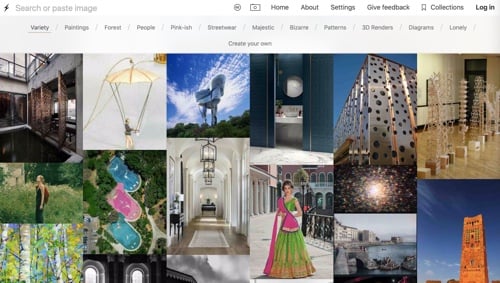
Same Energy is a visual search engine. Use it to find inspirational art, photographs, design images, or anything visual.
Slidev is an online presentation tool for developers. When working with WYSIWYG editors, it’s easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals to focus on one thing while also reusing themes from the community.
Instant is a one-click checkout service powered by Stripe for WooCommerce sites. First-time customers fill out a short form to join the network for one-click checkouts without passwords.
Night Eye WordPress Plugin is a customizable dark mode option for websites. Customize the color scheme of the dark mode. With three predefined dark themes, select the one that best fits your site’s design.
Taloflow identifies the best cloud infrastructure and API products for your use case, saving a lengthy analysis. Taloflow streamlines the selection process by creating a decision matrix to finalize which vendors to work with, test, or buy.
Macro helps teams create powerful checklists for any recurring process. Track progress, monitor key metrics, and utilize built-in reporting features to gain a clear picture of your team’s operations.
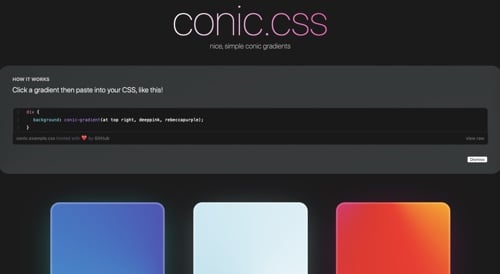
Conic.css offers a selection of simple and cool conic gradients. Just click a gradient, then paste it into your CSS.
Charts.css is a modern CSS data visualization framework. It uses CSS utility classes to style HTML elements as charts.
Photo16x9 is a handy online tool to create standard-aspect images. The tool is useful to convert short and wide text images to fit on Twitter.
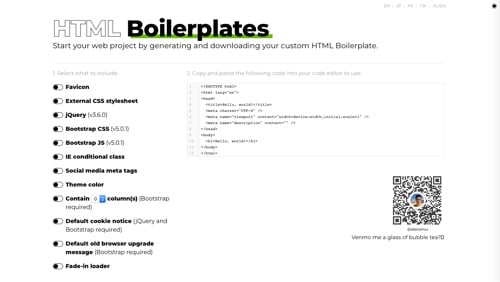
HTML Boilerplates is a platform to generate custom, reusable HTML to start your web projects. Select what to include, and then copy and paste the corresponding code.
Penpot is an open-source design and prototyping platform for cross-domain teams. Penpot is not dependent on operating systems or installations, only a modern browser.
Verbz is a new voice collaboration app for the iPhone. Instantly assign tasks, set reminders, and tag coworkers. Keep notes and projects organized, publish announcements, and more.
Google Fonts Material Icons is a new addition to the Google open-source catalog, as iconography joins typography. Material Icons is the first addition, with roughly 2,000 distinct icons depicting common actions in five styles: filed, outlined, rounded, two-tone, and sharp.
Free Fonts
Athens is a modern display font with tall and elegant characters.
—
Space is a typeface that warps into shapes. It comes in two versions — regular and expanded. Combine them to create unique styles.
—
Meat is a block display font with parallel lines, producing eye-catching text for titles and banners.
—
Forturn is a textured brush font with an attractive flow. It works well as an all-caps titling font or with upper and lower case combined.
—
Curandera is a playful, bold, all-caps font, suitable for fun, friendly projects.
—
Eiko is a striking, high-contrast serif font inspired by the work of the artist Eiko Ishioka.